How to Make Your Therapy Website Accessible to All
How to Make a Squarespace Website Accessible: A Guide for Therapists in Private Practice
Creating an accessible website is crucial to ensure it can be used by everyone, including people with disabilities. For therapists in private practice, accessibility is especially important as it reflects your commitment to inclusivity, makes your services more approachable, and aligns with legal requirements like ADA compliance in the U.S. Accessibility also enhances your website’s SEO, helping your site reach more potential clients. Here’s how you can make your Squarespace site accessible, with a focus on therapists’ unique needs.
What is Website Accessibility?
Website accessibility involves designing your site to ensure it is usable by people with diverse abilities, including those with visual, auditory, motor, or cognitive impairments. Accessible websites enable users to:
Navigate using keyboards or assistive technologies like screen readers.
Read and understand content clearly, even with impairments.
Access essential content like images and videos through alternatives.
Why Accessibility Matters for Therapists
Inclusivity: Accessibility ensures that anyone, regardless of ability, can learn about your services and contact you.
Ethical Alignment: Accessibility supports your values of empathy and care, reinforcing the trust potential clients place in your practice.
Legal Compliance: ADA compliance may be a requirement, depending on your practice’s size and services.
Better SEO: Features like alt text, clear headings, and optimized navigation improve your search engine rankings.
Steps to Make Your Squarespace Website Accessible
1. Start with an Accessible Template
All High Five Design Co. website templates are built on Squarespace 7.1, which supports modern accessibility features like responsive design and mobile optimization. Choose a template with clean layouts, clear navigation, and readable fonts for the best starting point.
2. Use Clear, Descriptive Headings
Organize your content using proper headings (H1, H2, H3) so that screen readers can help users navigate the page effectively:
Use H1 for the main page title (e.g., “Therapy for Women in Seattle”).
Use H2 for subheadings that introduce sections (e.g., “About Me” or “Services”).
Avoid skipping heading levels (e.g., jumping from H1 to H3), as this can confuse users relying on assistive technology.
3. Ensure Keyboard Navigation
Your site should be navigable using only a keyboard. This is especially important for users who cannot use a mouse. Test your website by pressing the Tab key to move through interactive elements (e.g., links, buttons, and form fields). If any element is skipped or difficult to reach, adjust your site’s settings or template.
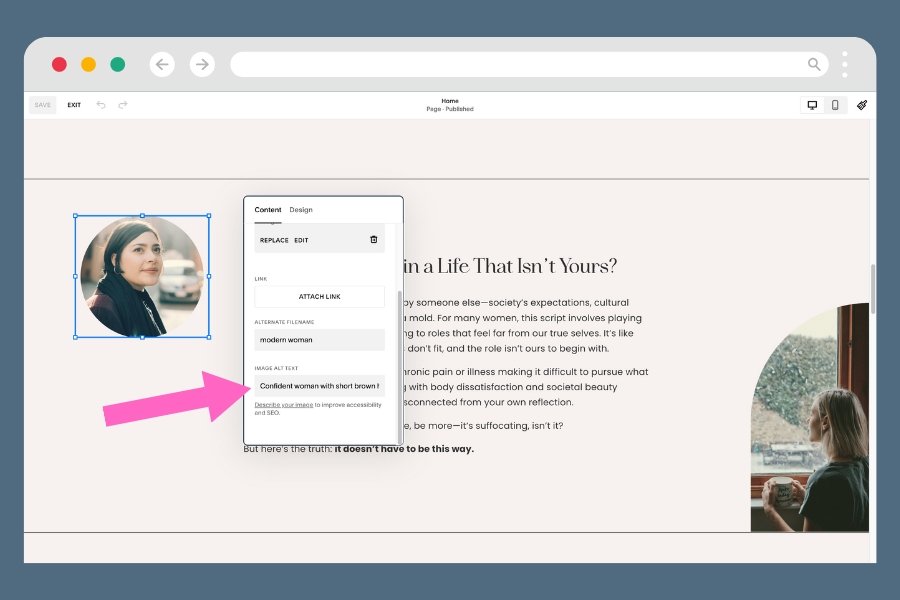
4. Add Image Alt Text
Alt text provides descriptions of images for screen readers and helps visually impaired users understand your content.
On Squarespace, go to the image block settings and enter a short, descriptive phrase in the "Image Alt Text" field.
Example: Instead of leaving it blank or using generic descriptions like “image,” write something specific, such as “Therapist’s office with a comfortable couch and plant in the corner.”
5. Check Color Contrast
Text and background colors should have sufficient contrast to ensure readability, especially for users with visual impairments. Tools like WebAIM’s Contrast Checker can help you verify that your site meets WCAG standards.
6. Provide Transcripts for Videos
If your site includes video content, ensure that captions or written transcripts are available for users who are deaf or hard of hearing. This can be done by embedding captions directly into the video or adding a downloadable transcript nearby.
7. Optimize Forms
Accessible forms require clear, descriptive labels for each field (e.g., “Name,” “Email,” “Message”) to help users understand what to input. Avoid relying solely on placeholder text inside form fields (e.g., gray text that disappears when users start typing) as it can confuse screen readers and users with cognitive impairments. Instead, use proper labels for clarity.
8. Use an Accessibility Testing Tool
Test your website with WAVE Web Accessibility Evaluation Tool. It provides visual feedback on accessibility errors and warnings directly on your website. Simply type your website’s URL in the search bar and it will identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, as well as facilitate human evaluation of web content.
9. Add an Accessibility Statement
Include an accessibility statement in your website footer. This demonstrates your commitment to inclusivity and provides contact information for users who need assistance. For example:
“We are committed to ensuring our website is accessible to everyone. If you encounter any issues, please contact us at [email address].”
Accessibility Checklist for Squarespace Therapists
Use alt text for all images.
Structure your headings logically (H1, H2, H3).
Ensure sufficient color contrast.
Test keyboard navigation across your site.
Add captions or transcripts for video content.
Use proper labels for form fields, not placeholders.
Test your site using WAVE and Google Lighthouse.
Add an accessibility statement to your footer.
Final Thoughts
Making your Squarespace website accessible helps you provide a welcoming experience for all visitors, aligning with your values as a therapist. Plus, accessibility improves SEO, usability, and your overall online presence. By starting with an accessible Squarespace template from High Five Design Co. and following these steps, you can create a website that reflects your practice’s commitment to inclusivity.
Ready to start building your accessible site?
Explore templates today!
Pin it!